Maslow’s hierarchy of needs theory is a popular theory of psychology given by Abraham Maslow. It states that people are motivated by 5 categories of needs based on the order of priority of those needs. It explains that humans fulfill their basic needs first before wanting to fulfill an advanced set of needs.
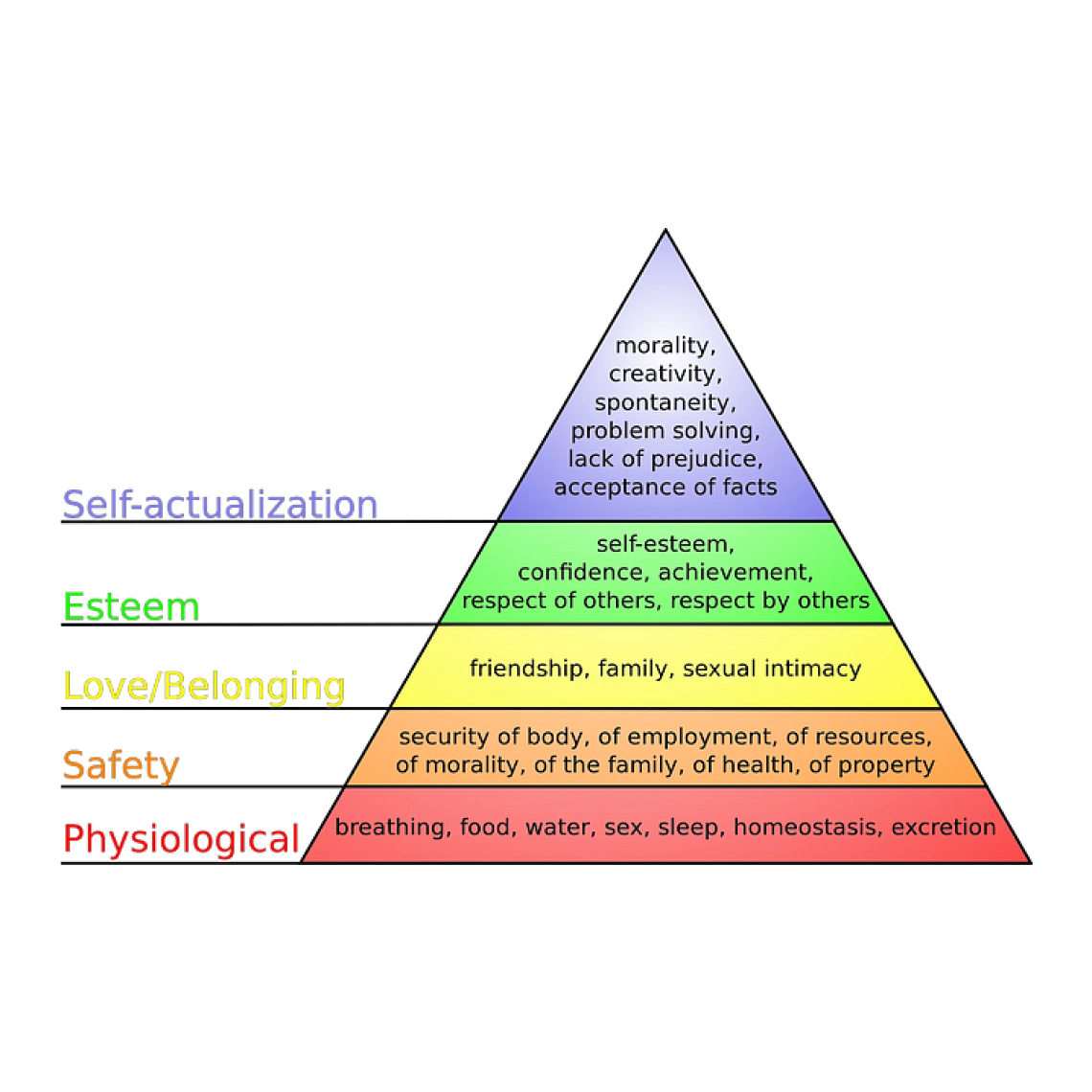
The different levels in the hierarchy of needs are shown in the illustrated diagram below. From it, we can understand how our basic needs are our physiological needs such as being able to breathe, eat, have water, sleep, etc. This allows for the proper basic functioning of our mind and body. As we go up from the physiological level to higher levels such as safety, love, esteem, and self-actualization, the needs become more advanced and/or subjective.
Maslow’s hierarchy of needs
- Physiological Needs: These are the most basic needs which are required to be fulfilled to survive. They include food, drink, shelter, breathing, sex, comfort, and sleep.
- Safety Needs: Once the physiological needs are satisfied, safety needs take precedence and control our behavior. These include financial security, personal security, health, job security, emotional security, etc.
- Social (or Love and Belonging) Needs: These are the next set of needs. It involves interpersonal needs, and feelings of belongingness. Social needs include friends, lovers, families, a sense of trust, acceptance, and inclusion by the people around.
- Esteem Needs: In this need, we want our efforts to be recognized by others. Esteem needs may be fulfilled by social status, achievements, mastery, prestige, gaining respect, competence, etc.
- Self-Actualized Needs: This is associated with our ability to grow as an individual. These include peace, contentment, self-growth, maximum experiences, etc.
Now let’s translate this to design. Well, do you think it’s possible? Can a complicated design still catch the user’s attention and serve its purpose? Let’s find out!
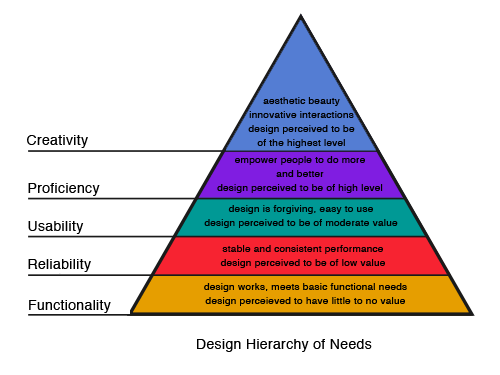
Design hierarchy of needs
We can draw a parallel between the psychological implications of Maslow’s hierarchy concept and the psychology of design. We know that a design must meet basic human needs before it tries to satisfy the higher levels of needs. Those fundamental levels then serve as the foundation for the higher levels.
In his 2010 article for Smashing Magazine, “Designing For A Hierarchy of Needs,” writer Steven Bradley introduced the concept of “Design Hierarchy of Needs.” The lower to higher levels of need are; Functionality, Reliability, Usability, Proficiency, and Creativity.

Functionality
A design must fulfill its basic functions. For example, a phone camera should let you click pictures or an alarm clock should be able to set the alarm time properly. If it doesn’t fulfill basic features, then the design is not functional.
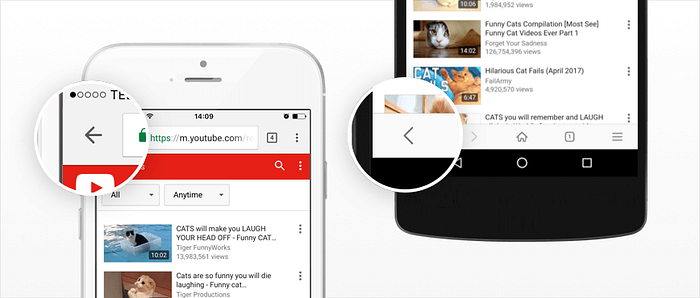
Although this is considered to be a basic requirement, fulfillment of it will not necessarily add the desired value to the users. For instance, a website is expected to load pages faster and pages that respond to back/forward buttons on a browser. This ensures that the user is given the basic functionalities of an app or website to understand how it works.

Reliability
Now that functional needs are fulfilled. Our design must offer a reliable, dependable, and stable platform. It should perform consistently without any glitches. For example, new pages added to a website should function just like the existing pages. Or the users must be ensured that their data is safe and secure with you.

Usability
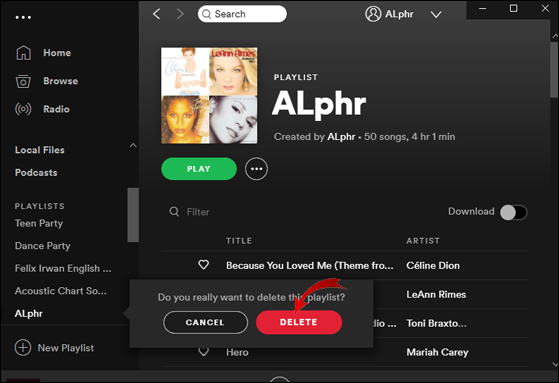
This need means that our website should be easy to use and forgive users for making errors. Let’s take an example, if a user has saved a playlist of his favorite songs and he accidentally taps/clicks on the Delete button. The app must not execute that action straight away. By mistakenly clicking on one button, instead of deleting, it should confirm the action with the user. Ensuring this would mean our design is usable and human enough to allow us to correct our mistakes. Also, after every iteration in design, our website should be more accessible.

Proficiency
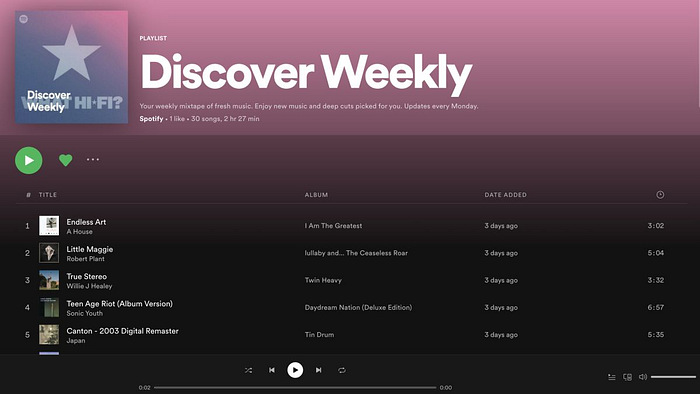
The design should let users perform more, navigate and discover information easily and intuitively. This is a great way to ensure that your product has an edge over others. Your users should feel that the website is worth visiting again and is better than others in the market. Spotify is a good example of proficiency as it automatically generates a playlist of our favorite songs based on the songs we usually listen to.

Creativity
At the topmost level of the design hierarchy, the design is now ready to have the final touch of creativity. With the sorcery of aesthetic visual elements, the design can become intuitive and attractive. The brand voice, theme, and color will all be chosen and reflected here. This will generate loyal customers. Now, what better than to have Apple products as an example of creativity, innovation in design, and its loyal customers.

The takeaway
Maslow’s hierarchy for design can be treated as a guide for designers to make high-quality designs that promise both value and function. It helps us in taking our design journeys from functionality to creativity. As designers, we must always strive to make our designs wholesome thinking beyond just functionality and/or reliability. For our designs to stand out, we must incorporate every human need i.e. from the very basic (functionality and reliability) needs to advanced ones (usability, proficiency, and creativity).